<div class="bg-light container">
<table class="table text-center">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>a</td>
<td>b</td>
<td>@abc</td>
</tr>
<tr>
<th scope="row">2</th>
<td>qwer</td>
<td>qaa</td>
<td>@abc</td>
</tr>
<tr>
<th scope="row">3</th>
<td>aa</td>
<td>asde</td>
<td>@abc</td>
</tr>
</tbody>
</table>
</div>길이 수정
width
<div class="bg-light container">
<table class="table text-center">
<thead>
<tr class="d-flex">
<th class="col-3">#</th>
<th class="col-5">First</th>
<th class="col-4">Last</th>
<th class="col-3">Handle</th>
</tr>
</thead>
<tbody>
<tr class="d-flex">
<th class="col-3">1</th>
<td class="col-5">a</td>
<td class="col-4">b</td>
<td class="col-3">@abc</td>
</tr>
<tr class="d-flex">
<th class="col-3">2</th>
<td class="col-5">qwer</td>
<td class="col-4">qaa</td>
<td class="col-3">@abc</td>
</tr>
<tr class="d-flex">
<th class="col-3">3</th>
<td class="col-5">aa</td>
<td class="col-4">asde</td>
<td class="col-3">@abc</td>
</tr>
</tbody>
</table>
</div>'IT > 기타' 카테고리의 다른 글
| 윈도우10 블라이트 차단 - windows 10 blue light filter (0) | 2020.05.17 |
|---|---|
| untity 무료 설치 2편 Unity (0) | 2020.05.17 |
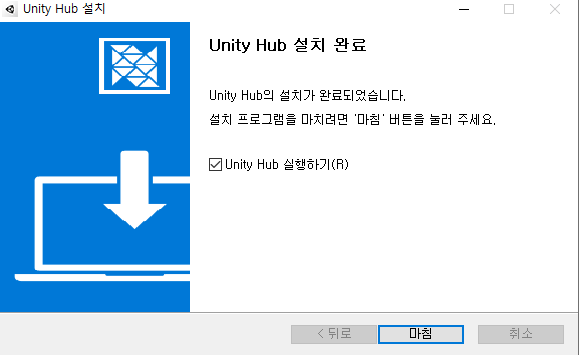
| untity 무료 설치 1편 Unity Hub (0) | 2020.05.17 |